WooCommerce拥有建立电子商务企业的所有功能,而WooCommerce页面上正确显示组件以及在线商店图像的尺寸。本文重点来介绍一下WooCommerce配置显示选项,教大家具体如何设置。
访问显示选项页面
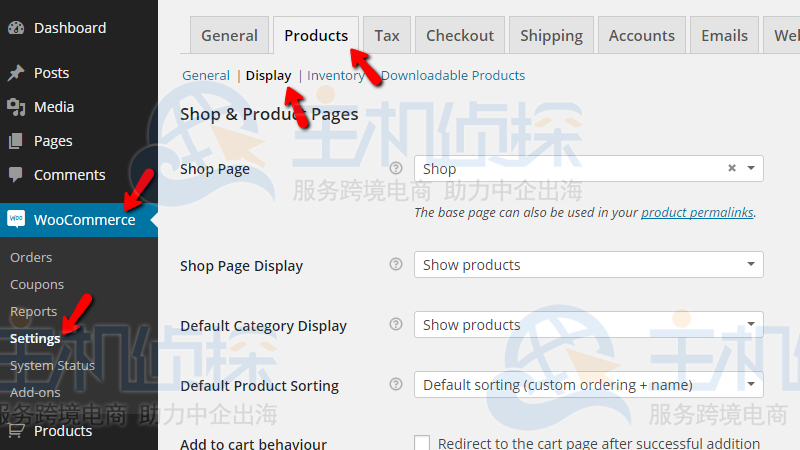
为了访问“显示选项”页面,您当然需要访问WordPress安装的管理区域,然后从WooCommerce菜单中,您需要单击“设置”链接,以便您可以登陆包含所有设置的默认页面.

从那里您只需单击“产品”选项卡,最后单击“显示”子链接。
配置商店和产品页面设置
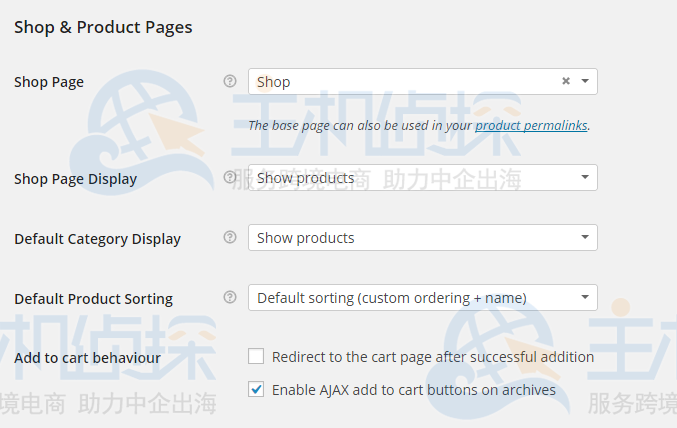
第一组设置称为Shop 和 Product 页面,您可以在那里找到以下配置选项:
商店页面 -在这里您可以为您的产品选择默认页面;
商店页面显示 -您可以在此处配置商店页面上显示的确切内容;
默认类别显示 -您可以在此处定义类别档案中应显示的确切内容;
默认产品排序 -在这里您可以定义将在每个产品页面上显示的默认排序方法;
添加到购物车行为 -您可以在此处选择将产品添加到购物车时要执行的操作。

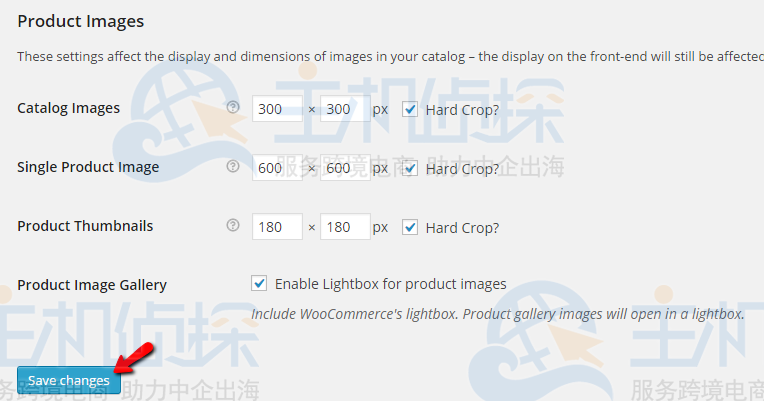
完成这些设置后,您可以通过位于页面底部的Save Changes按钮保存它们,或者您可以继续进行名为Product Images的设置的第二部分。在那里您将能够找到以下配置选项:
目录图像 -产品列表中图像的大小;
单个产品图像 -每个产品页面中主图像的大小;
产品缩略图 -每个产品页面的图库中使用的缩略图的大小;
产品图片库 -您可以在此处启用灯箱以预览与每个产品相关的图片。

现在您已完成产品图像设置的配置,您只需单击“保存更改”按钮即可保存更改并完成对这些选项的编辑。
推荐:《WooCommerce插件模版如何修改?》

 神马VPS
神马VPS










最新评论
Wow, fantastic blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your website is great, as well as the content!
I want to to thank you for this excellent read!! I definitely enjoyed every bit of it. I have got you book-marked to check out new things you
I like this post, enjoyed this one appreciate it for posting.
Definitely, what a splendid blog and enlightening posts, I surely will bookmark your site.Best Regards!
As I website possessor I conceive the content here is very fantastic, thanks for your efforts.
I was suggested this website by my cousin. I am not sure whether this post is written by him as nobody else know such detailed about my difficulty. You are wonderful! Thanks!
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
My brother suggested I might like this web site. He was totally right. This post actually made my day. You can not imagine just how much time I had spent for this information! Thanks!